站内共用弹窗及模块扩展
本文共 6332 字,大约阅读时间需要 21 分钟。
网站用到弹窗已经不是什么稀奇的事情了,并且在站内很多页面都用到了大小不一及需求不同的弹窗,so今天就在这里聊一下站内弹窗共用的问题。(兼容各大主流浏览器,但无视IE6)

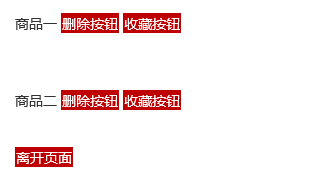
页面大致是这样的,常见的商品操作列表,列表内每个商品通常有诸多“增删改查”按钮,而这时也就伴随着弹窗的出现。
现在看下列表的html代码:离开页面
接下来我们为页面添加公共的阴影遮罩及弹窗
页面样式如下:
@charset "utf-8";body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td,section,article,aside,header,footer,nav,dialog,figure{margin:0;padding:0;font-style:normal;font-weight: normal;font-family:"microsoft yahei","Microsoft YaHei UI"}i,em,b{font-style:normal}table {border-collapse:collapse;border-spacing:0}ul,ol,li {list-style:none}textarea{resize:none;outline: none;overflow-y:hidden;}input {vertical-align:middle;}img {vertical-align:middle;border:none;}input:focus {outline:none}form {resize: none;outline:none;position:relative;z-index:2}a {color:#333;text-decoration:none;outline:none}a:hover {color:#bf0000;}body {font-family:"microsoft yahei","Microsoft YaHei UI",sans-serif;font-size:14px;color:#333}.clearfix:after {content:".";display:block;height:0;clear:both;visibility:hidden}.clearfix {display:block}.clear {clear:both}.productDiv,.closePage { margin: 20px;}.productDiv a,.productDiv a:hover,.closePage,.closePage:hover { background: #bf0000; color: #fff; border: 1px solid #bf0000;}/*弹窗及遮罩(共用)*/.shade { display: none; width: 100%; height: 100%; position: absolute; z-index: 10; top: 0; left: 0; background-color: rgba(0, 0, 0, 0.5);}.popupTemplate { display: none; position: fixed; z-index: 11; background: #fff; border: 1px solid #ffd9d9; text-align: center;}.popupTemplate h6 { width: 100%; height: 43px; line-height: 43px; background: #bf0000; color: #fff; font-size: 16px;}.popupTemplate p { line-height: 30px; padding: 35px 0; font-size: 20px; color: #000; text-align: center;}.popupTemplate a.popupBtnClose { position: absolute; right: 0; top: 0; display: block; width: 25px; height: 25px; line-height: 25px; font-size: 16px; color: #f8e2e2;}.popupTemplate a.popupBtnSure, .popupTemplate a.popupBtnCancel { display: inline-block; width: 93px; height: 35px; line-height: 35px; text-align: center; font-size: 16px; background: #f29510; color: #fff;}.popupTemplate a.popupBtnCancel { margin-left: 40px; background: #767676;}/*弹窗状态板块popupState*/.popupState img { margin: 30px 0 -10px;}.popupState p { font-weight: bold; color: #333;} 页面事先引用了jquery 文件,接下来我们要为页面添加比较重要的功能部分了,这部分js代码可以添加到页面公用的js里,等使用弹窗时直接调用就好了
//弹框时调用 popupShowFn($Dom为点击的目标节点,//$width为出现弹窗宽度,//$height为出现弹窗高度,//shade为是否出现阴影遮罩,0为不出现,1为出现//popupMode为出现弹窗的模式,目前为popupMode1及popupMode2两种//$popupTxt为弹窗内预留字段,用来更改弹窗内需要的内容//$nextPopup为是否需要出现下级弹窗,0为不需要下级弹窗,直接触发关闭。1为需要触发下级弹窗 )function popupShowFn($Dom ,$width, $height, shade, popupMode, $popupTxt, $nextPopup){ var $domWidth = $(document).width(), $domHeight = $(document).height(), $winWidth = $(window).width(), $winHeight = $(window).height(), $ScrollHeight = $(document).scrollTop(), $ScrollWidth = $(document).scrollLeft(); if (!!shade) { $(".shade").width($domWidth) .height($domHeight) .show(); } $($Dom).width($width) .height($height) .css({"top":($winHeight-$height)/2 + "px", "left": ($winWidth-$width)/2 + "px"}); if (popupMode == "popupMode1") { $($Dom).children(".popupContent").css("display", "block") .find(".popupTxt").text($popupTxt); $($Dom).children(".popupState").css("display", "none"); } else { $($Dom).children(".popupContent").css("display", "none"); $($Dom).children(".popupState").css("display", "block") .find(".popupTxt").text($popupTxt); } if ($nextPopup == 0) { $(".popupBtnSure").addClass("close"); } $($Dom).show();}$(function(){ //点击弹框关闭按钮 $(".popupBtnClose").click(function(){ $(".popupBtnSure").removeClass("close"); $(".shade").hide(); $(".popupTemplate").hide(); }); //点击弹框取消按钮 $(".popupBtnCancel").click(function(){ $(".shade").hide(); $(".popupTemplate").hide(); });}); 最后我们来添加页面内具体的功能执行代码,也就是弹窗的出现的执行代码哦
$(function(){ var $id;//$id为商品列表内的商品id,此处预先声明,可根据实际需要决定是否保留 //点击列表内“删除/收藏按钮”出现弹框,设定弹窗宽度375px,高度200px,shade为1出现遮罩,popupMode为模式一(popupMode1), //$popupTxt为“确认删除/收藏”,$nextPopup为1需要出现下级弹窗 $(".productDiv a").click(function(){ $id = $(this).parents("div").attr("id"); $("#operateTxt").val($(this).attr("class")); if ($(this).attr("class") == "delete") { //popupShowFn($Dom ,$width, $height, shade, popupMode, $popupTxt, $nextPopup); popupShowFn(".popupTemplate", 375, 220, 1, "popupMode1", "您确认删除么?", 1); } else { popupShowFn(".popupTemplate", 375, 220, 1, "popupMode1", "您确认收藏么?", 1); } }); //点击弹窗内“确定”按钮,根据该按钮有没有“close”,判断页面是否需要出现下级弹窗 $(".popupBtnSure").on("click", function(){ if (!$(this).hasClass("close")) { $("#" + $id).parent(".ucTemplateTxt").remove(); //$.ajax();//假设返回成功 if ($("#operateTxt").val() == "delete") { //设定弹窗宽度375px,高度200px,shade为1出现遮罩,popupMode为模式二(popupMode2), //$popupTxt为“已删除/已收藏”,$nextPopup为0不需要出现下级弹窗 popupShowFn(".popupTemplate", 375, 220, 1, "popupMode2", "恭喜您,已删除!", 0); } else { popupShowFn(".popupTemplate", 375, 220, 1, "popupMode2", "恭喜您,已收藏!", 0); } } else { //1、执行相关动作 $(".popupBtnClose").click();//2、触发弹窗关闭按钮使弹窗消失 } }); $(".closePage").click(function(){ //设定弹窗宽度500px,高度300px,shade为0不出现遮罩,popupMode为模式一(popupMode1), //$popupTxt为“已删除/已收藏”,$nextPopup为0不需要出现下级弹窗 popupShowFn(".popupTemplate", 500, 300, 0, "popupMode1", "您确认离开页面么?", 0); });}); 这样就OK了,让我们来看下,弹窗出现的效果--
点击“删除”按钮出现

点击该弹窗“确认”后

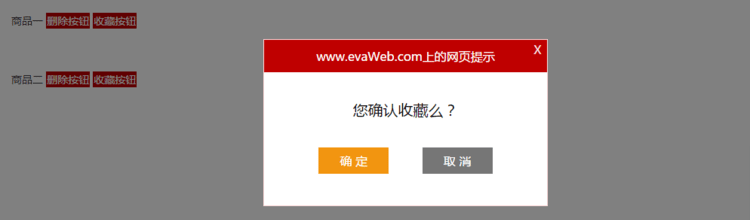
点击“收藏”按钮出现

点击该弹窗“确认”后

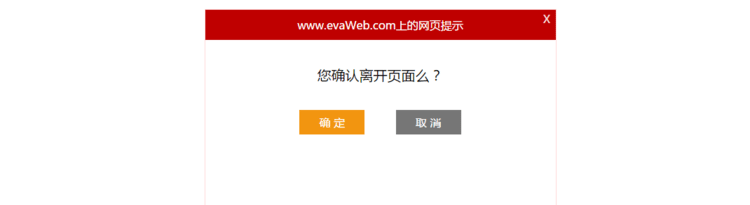
点击“离开页面按钮”,此时是没有遮罩的噢!

看,非常自然!
在这里在啰嗦一句,这个模块只适用于网站弹窗出现较多的情况,所以模块共用,如果页面只用到很少的弹窗,也就没有那么大必要啦!偷笑偷笑~~
转载地址:http://vcvum.baihongyu.com/
你可能感兴趣的文章
wired device not managed
查看>>
大型网站架构之分布式消息队列
查看>>
ceph源代码部署测试环境
查看>>
Tomcat多实例一键部署shell脚本
查看>>
【iOS】记录和推荐一些博客地址
查看>>
rpm安装apache服务器
查看>>
第2课:SparkStreaming 透彻理解三板斧之二:解密SparkStreaming运行机制和架构
查看>>
Linux查看硬件命令小集
查看>>
AIX中不小心删除了inittab文件
查看>>
linux基本命令之vmstat
查看>>
使用Composer管理PHP依赖关系
查看>>
php小知识点积累
查看>>
我的友情链接
查看>>
java9:集合性能提升
查看>>
Quartz调度器的Misfire处理规则
查看>>
一个年轻总裁给80后的忠告
查看>>
工业防火墙架构与技术【第二节:硬件架构③】
查看>>
CentOS 6.4安装配置LAMP服务器(Apache+PHP5+MySQL)
查看>>
我的友情链接
查看>>
Django部署
查看>>
